-
Mock data프론트엔드 개발자가 될거야./react 2022. 7. 15. 17:24

데이터에는 기획에 따라 구분이 달라지기 때문에 정답은 없지만 두가지 종류가 있다.
1. 정적인 데이터 => 상수데이터로 관리
예를들어 footer처럼 잘 변하지 않는 데이터를 의미한다.
2. 동적인 데이터 => mock data로 관리
수시로, 시즌마다 바뀌는 데이터를 의미한다.
여기서는 동적인 데이터 mock data에 대해 다뤄보려고 한다.
Mock data
동적인 데이터는 프론트에서 관리하지 않는다. 백엔드에게 받아와야한다.
그런데 백엔드가 항상 내가 원하는 시점에 API를 만들거라는 보장이 없다.
그래서 일단 백엔드와 통신하지 않아도 먼저 mock data를 구성해놓아야한다.
또한 후에 백엔드와 통신해서 API를 받을 것이니 백엔드와 이야기를 한 후 어떻게 mock data를 구성할지 정해야 한다.
1. Mock data는 어떻게 구성할까?
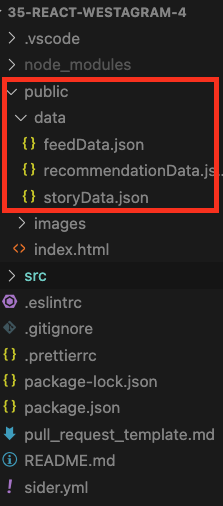
먼저, mock data는 대게 public폴더 안의 data폴터 안에 저장한다.

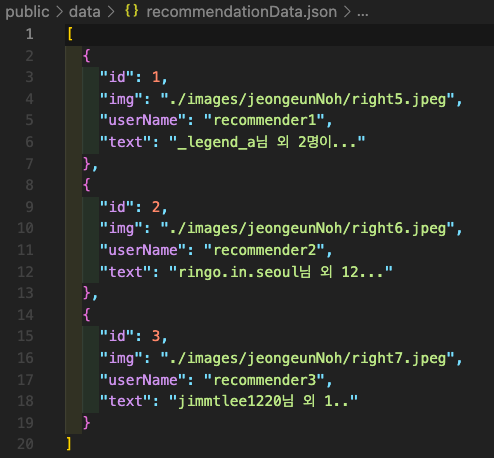
확장자는 json으로 해서 저장해야 한다.

이처럼 json파일에서는 const, export같은 js문법을 전혀 쓸 수 없다.
순수한 데이터 그 자체로 구성해주어야한다.
2. mock data를 js파일로 가져오기
mock data를 js파일로 가지고 오기 위해서는
useEffect와 fetch().then().then()을 해야한다.
const [recommendationData, setRecommendationData] = useState([]); useEffect(() => { fetch('/data/recommendationData.json') .then(res => res.json()) .then(data => { setRecommendationData(data); }); }, []);useEffect에 빈 배열을 선언해주는 이유는 API는 최초 한 번만 가져와야하기 때문이다.
fetch함수에 대해 분석해보자.
fetch('주소')
여기에는 '/data/recommendationData.json'처럼 mock data를 가지고 올 위치를 입력해주면 된다.
그리고 백이랑 통신할 때는 이 주소를 API주소로 바꿔주면 된다!
.then((res) => res.json())
첫번째 then은 받아온 데이터를 가공해준다.
res는 response의 약자로 다른 이름으로 해도 되는데 보편적으로 데이터 통신할 때 response를 받아서 활용하는 거니까 res라고 쓴다.
또한 우리가 받아온 데이터는 json이니까 js객체로 바꿔주어야 우리가 그 데이터를 활용할 수 있어서 res.json()해주는 것이다.
.then((data) => {state변경함수(data)})
두번째 then에서는 첫번째 then에서 변환된 데이터를 활용한다.
어떻게 활용하느냐? useState를 활용하면된다!
useState로 받아온 데이터를 state에 저장해주면 데이터를 쓸 수 있게된다.

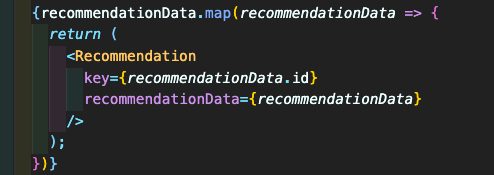
활용예시 '프론트엔드 개발자가 될거야. > react' 카테고리의 다른 글
react 리팩토링 (0) 2022.07.24 instagram 클론코딩 : westagram 총정리👩🏻💻 (0) 2022.07.17 useEffect와 side Effect (0) 2022.07.13 map 함수 적용시 key props를 부여하는 이유 (0) 2022.07.10 instagram 댓글 기능 구현 (0) 2022.07.10