-
자바스크립트는 어떤 언어?, 브라우저 동작원리, 동기와 비동기CS지식 2022. 10. 20. 11:36
자바스크립트가 어떤 언어인지 공부하다가
브라우저의 작동원리, 이벤트 루프, 동기와 비동기 등 많은 개념들이 엮어있어서 이해하느라 정말 오래걸렸다.
내가 알게된 그 결과물을 공유하려고 한다!📌 자바스크립트는 어떤 언어 인가요?
자바스크립트가 어떤 언어인 줄 알고 제대로 이해한다면
웹 브라우저 동작원리와 동기와 비동기 방식의 처리까지 함께 알 수 있다.
그만큼 자바스크립트가 어떤 언어인지 파악하는 것은 매우 중요하다.아무튼!
자바스크립트는 싱글 스레드 언어이다.
여기서 스레드란?
실행 중인 프로그램 내에서 실제로 작업을 수행하는 주체를 의미한다. 즉, 일을하는 주체이다.
이 사진을 보면 자바스크립트는 스레드가 하나이기 때문에
taskA, taskB, taskC가 있더라도 작성된 순서대로 작업을 처리한다.
사진으로 설명하면 taskA → taskB → taskC 이렇게 순서대로 앞 작업이 끝날때까지 기다렸다가 차근차근 동기적으로 작업을 처리한다.그런데 이렇게 차근차근 처리하다가는 큰 일이 날 수가 있다.
만약 하나의 작업이 너무 오래 걸리면 그 오래 걸리는 하나의 작업때문에
모든 작업이 올스탑되어 처리속도가 매우매우 느려져서 성능상에 큰 문제가 발생하기 때문이다.그래서 우리는 앞 코드의 작업이 오래걸려도 그거랑 관계없이 다음 코드를 실행해도 되는 비동기 방식으로 작업을 해야한다.
근데 자바스크립트는 싱글 스레드 언어이기 때문에 동기적 처리를 한다고 했는데
어떻게 비동기가 일어날 수 있다는 걸까?? 정말 의문이었다.
📌 그건 바로 웹 브라우저 덕분!
우리가 시용하는 크롬, 사파리 등이 웹 브라우저인데,
이러한 웹 브라우저에서 자바스크립트 엔진이 돌아가며 자바스크립트 언어를 해석해주고
웹 브라우저에의 이벤트 루프가 비동기 처리를 해준다.
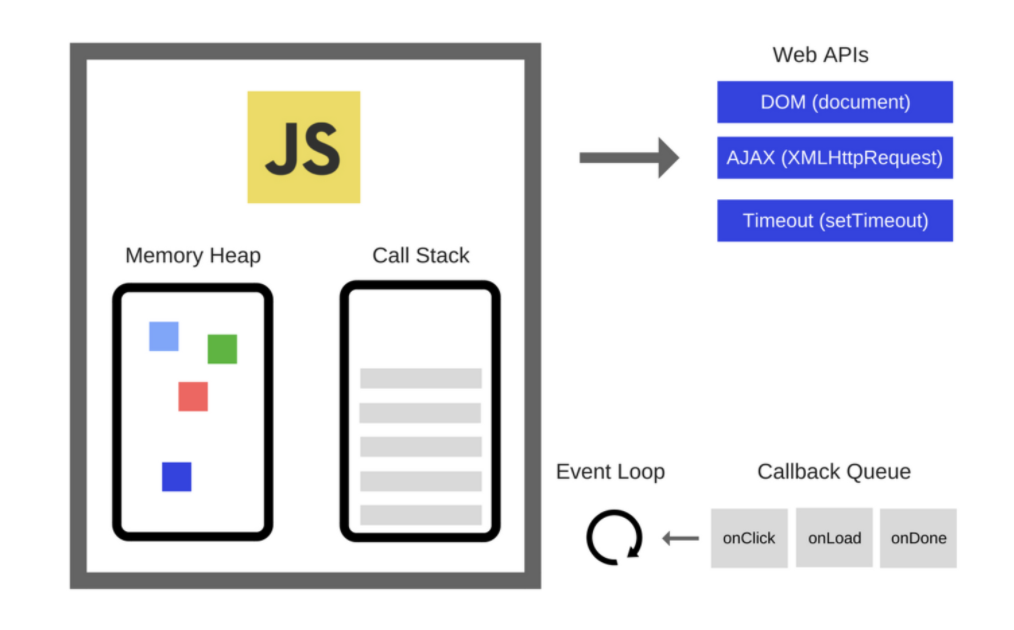
이 이벤트 루프가 있기에 우리가 비동기 방식으로 여러가지 일을 동시에 처리할 수 있는 것이다.📌 브라우저에서 돌아가는 자바스크립트 엔진

자바스크립트 엔진은 이렇게 Memory Heap과 Call Stack으로 구성되어 있다.
메모리힙에는 객체가 저장되는 메모리 공간인데 콜스택이 매우 중요하다.
콜스택이 바로 우리의 코드들이 쌓이는 공간이기 때문이다.📌 자바스크립트 엔진을 구동하는 브라우저 내부

브라우저 내부에는 자바스크립트 엔진 포함하여
이벤트 리스너, setTimeout 같이 기다림이 필요한(비동기 방식의) 콜백 함수들이 들어가는 Web APIs,
그러한 콜백 함수들이 차례차례 쌓이는 Callback Queue가 있다.그리고 Event Loop가 Call Stack이 비워질 때를 체크해서
Callback Queue에 대기중인 콜백 함수를 하나하나 Call Stack에 보내준다.
이벤트 루프는 이 작업을 반복(loop)한다.
이러한 브라우저의 동작원리 덕분에 자바스크립트가 싱글 스레드 언어여도
Event Loop를 통해 콜백 함수가 실행되기 때문에 비동기 작업을 처리할 수 있도록 해주는 것이다.그런데 또 궁금증이 생겼다..
비동기 작업할 수 있게해줘서 고마운데.. 이렇게 보면 비동기는 장점만 있는 거 같은데
왜 우리는 비동기로 머리가 아팠을까??📌 비동기 작업의 문제점
비동기는 특정 코드의 실행이 완료될 때까지 기다리지 않고, 다음 코드를 수행한다.
클라이언트가 서버에 데이터를 요청했을 때,
그 데이터가 다 도착도 하기 전에 화면에 출력하는 코드가 실행되어서
화면에 데이터가 나타나지 않게 되는 이런 문제가 생기는 것이다.
즉, 기다려야 할 때도 기다리지 않는다.그래서 콜백함수, Promise, async&await를 비롯한 여러 비동기 프로그래밍 방법이 생긴 것이다.
이제 우리는 이 비동기 프로그래밍 방법을 공부하면 된다!
참조 : 코딩애플, 인프런 감정환 강사님
'CS지식' 카테고리의 다른 글
주니어 프론트엔드 개발자 기술면접 예상질문 - CS(2) (0) 2022.11.04 주니어 프론트엔드 개발자 기술면접 예상질문 - CS(1) (0) 2022.11.04 데이터베이스(Database) (0) 2022.06.30 개발자 도구 Application (0) 2022.06.24 [모두의 네트워크] 7장 응용 계층 : 애플리케이션에 데이터 전송하기 (0) 2022.06.16